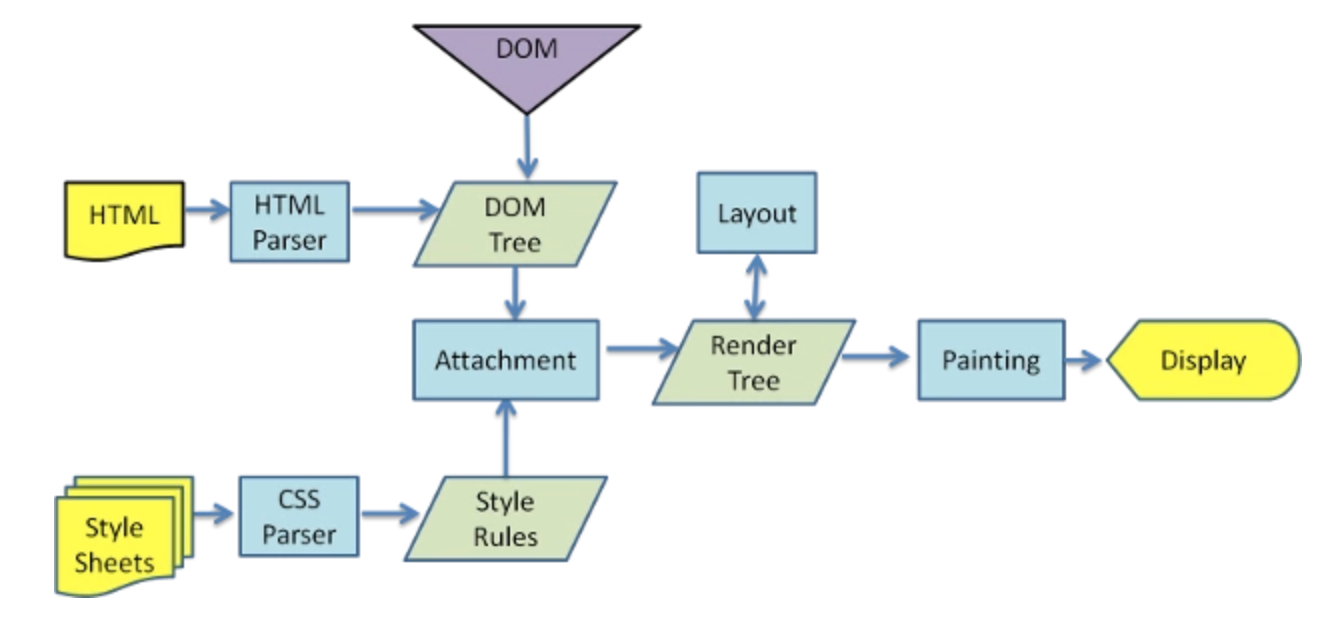
浏览器渲染过程

- 解析HTML,生成DOM树,解析CSS,生成CSSOM树
- 将DOM树和CSSOM树结合,生成渲染树(Render Tree)
- Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置,大小)
- Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素
- Display:将像素发送给GPU,展示在页面上。
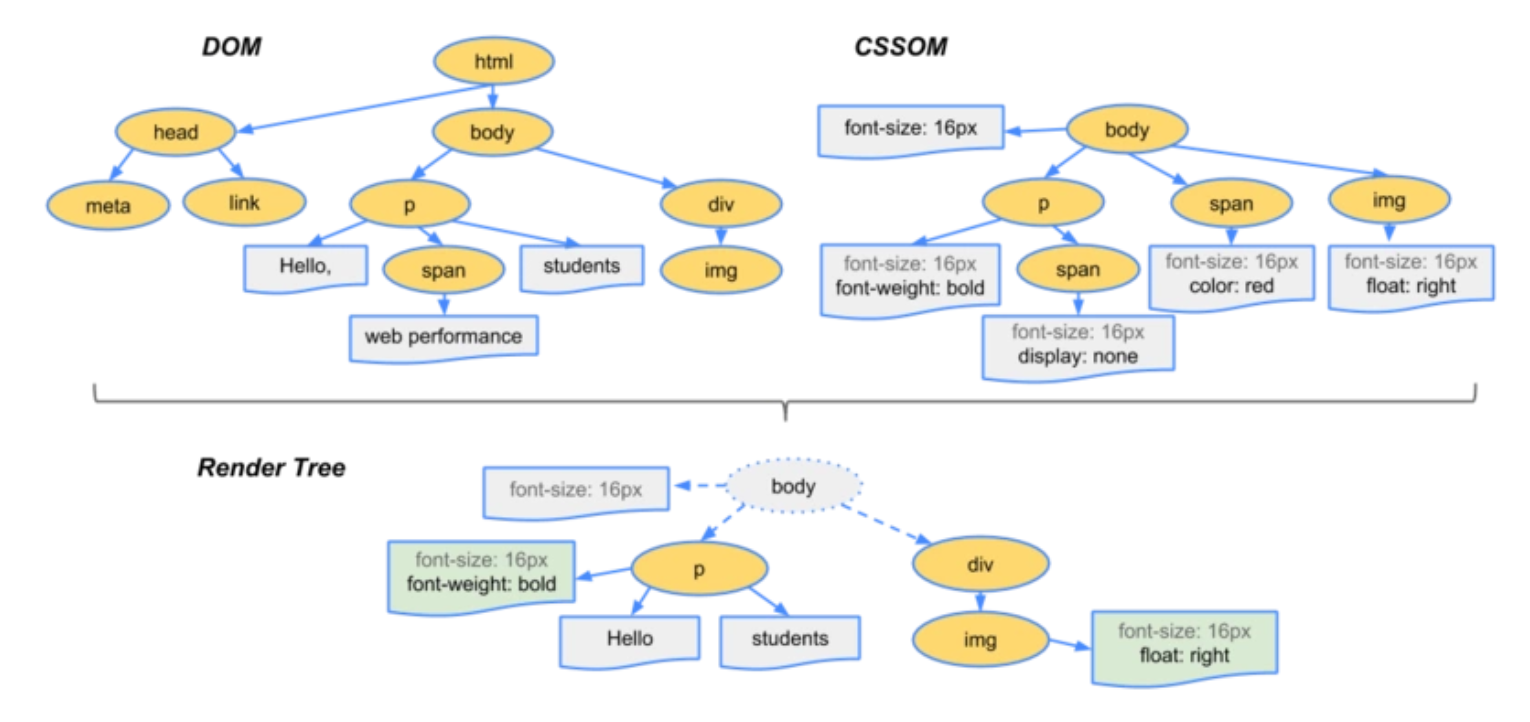
生成渲染树

从图中我们可以看出:
生成渲染树主要过程是
- 从DOM树的根节点开始遍历每个可见节点(不可见节点包括script、meta、link等以及通过css隐藏等节点,display:none)。
- 对于每个可见的节点,找到CSSOM树中对应的规则,并应用它们。
- 根据每个可见节点以及其对应的样式,组合生成渲染树。
- DOM解析和CSS解析是两个并行的进程,所以CSS加载不会阻塞DOM的解析。
- 由于Render Tree是依赖于DOM Tree和CSSOM Tree的,所以他必须等待到CSSOM Tree构建完成,也就是CSS资源加载完成(或者CSS资源加载失败)后,才能开始渲染。因此,CSS加载是会阻塞Dom的渲染的。
- 由于js可能会操作之前的Dom节点和css样式,因此浏览器会维持html中css和js的顺序。因此,样式表会在后面的js执行前先加载执行完毕。所以css会阻塞后面js的执行。
回流
当Render Tree中部分或全部元素的尺寸、结构、或某些属性发生改变时,浏览器重新渲染部分或全部文档的过程称为回流。
一些常用会导致回流的属性和方法
- clientWidth、clientHeight、clientTop、clientLeft
- offsetWidth、offsetHeight、offsetTop、offsetLeft
- scrollWidth、scrollHeight、scrollTop、scrollLeft
- scrollIntoView()、scrollIntoViewIfNeeded()
- getComputedStyle()
- getBoundingClientRect()
- scrollTo()
重绘
当页面中元素样式的改变并不影响它在文档流中的位置时(例如:color、background-color、visibility等),浏览器会将新样式赋予给元素并重新绘制它,这个过程称为重绘。
性能开销
回流一定会重绘,回流比重绘代价更高。
但是是不是每次有会导致浏览器回流重绘的操作浏览器立马执行操作呢?
答案是否定的:
浏览器会维护一个队列,把所有引起回流和重绘的操作放入队列中,如果队列中的任务数量或者时间间隔达到一个阈值的,浏览器就会将队列清空,进行一次批处理,这样可以把多次回流和重绘变成一次
但是当访问一些属性或方法时浏览器会立刻清空队列:
- clientWidth、clientHeight、clientTop、clientLeft
- offsetWidth、offsetHeight、offsetTop、offsetLeft
- scrollWidth、scrollHeight、scrollTop、scrollLeft
- getComputedStyle()
- getBoundingClientRect()
原因:需要保证这些操作拿到的值是最精确的
举个栗子
const el = document.getElementById('demo');
el.style.padding = '5px';
el.style.borderLeft = '1px';
el.style.borderRight = '2px';
新版浏览器上只会触发一次回流(没有其他影响的情况下,不考虑有其他代码访问了触发浏览器清空队列的属性或方法)
const el = document.getElementById('demo');
el.style.width = "200px";
var offsetWidth = dom.offsetWidth;
// var width = dom.style.width;
el.style.height = offsetWdth + "px";
// el.style.height = width + "px";
el.style.padding = "6px"
会触发两次回流,因为访问offsetWidth会触发一次,但是如果取用width而不是offsetWidth的话则是触发一次回流。
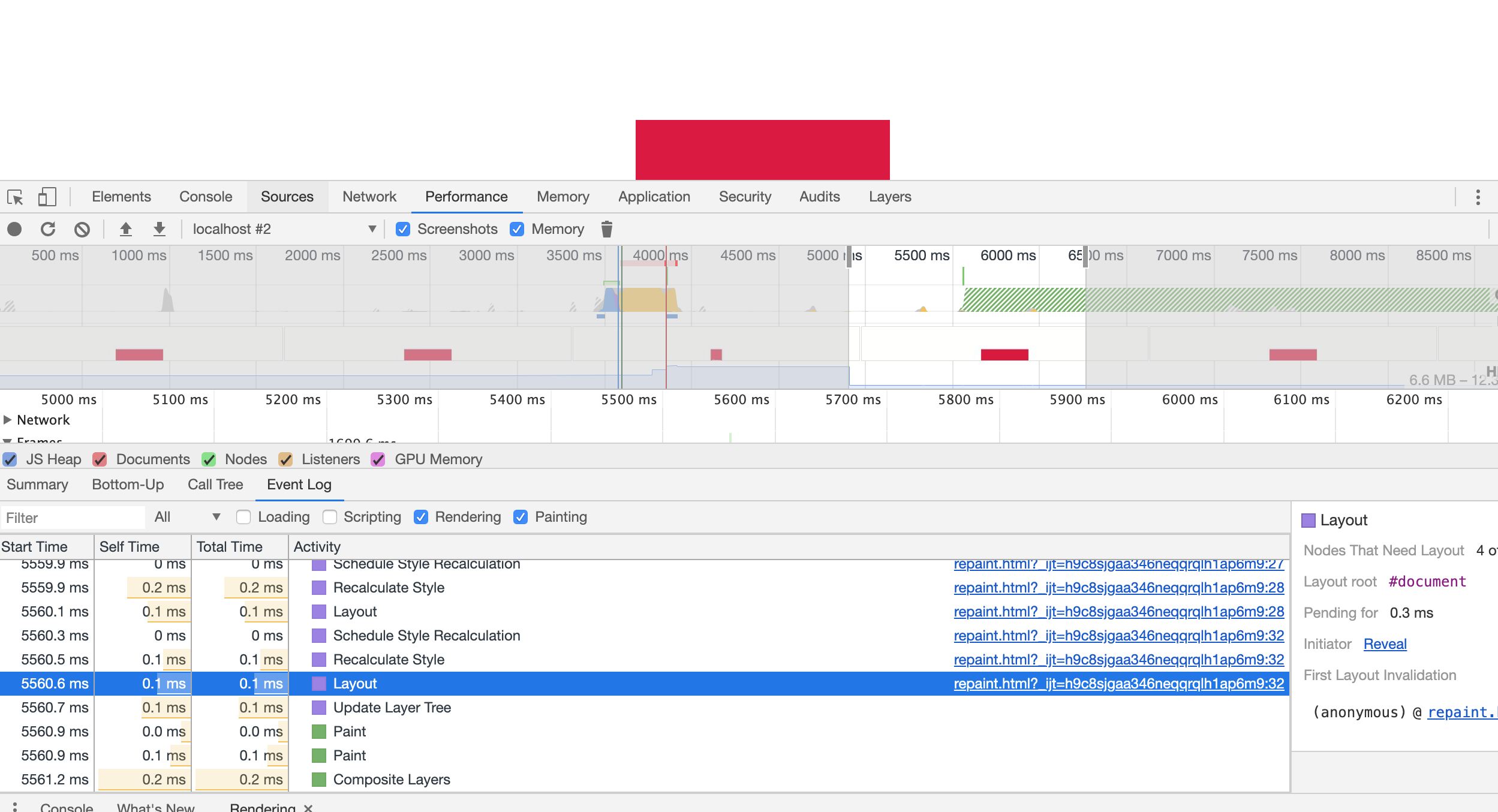
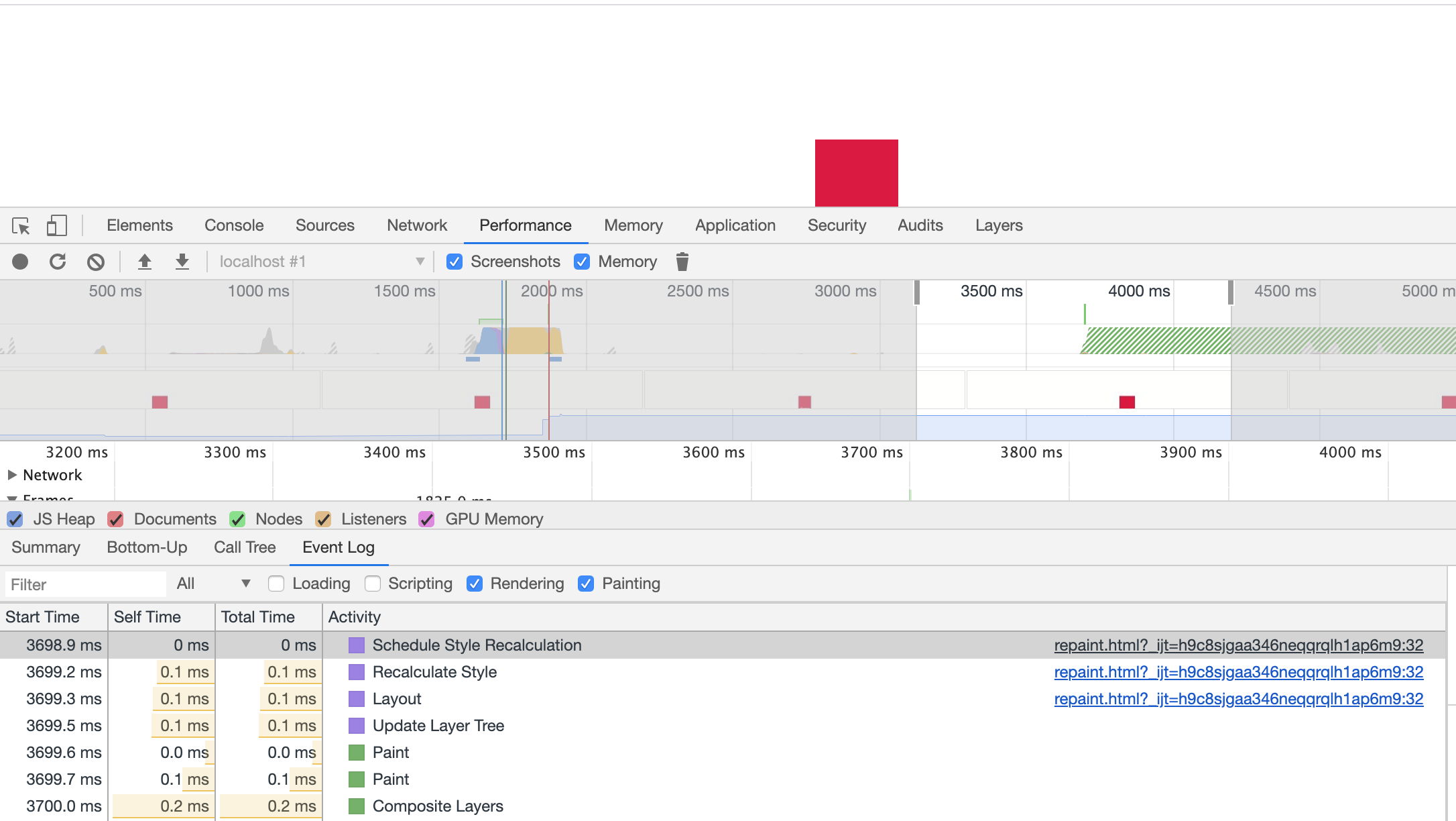
读取offsetWidth渲染时:

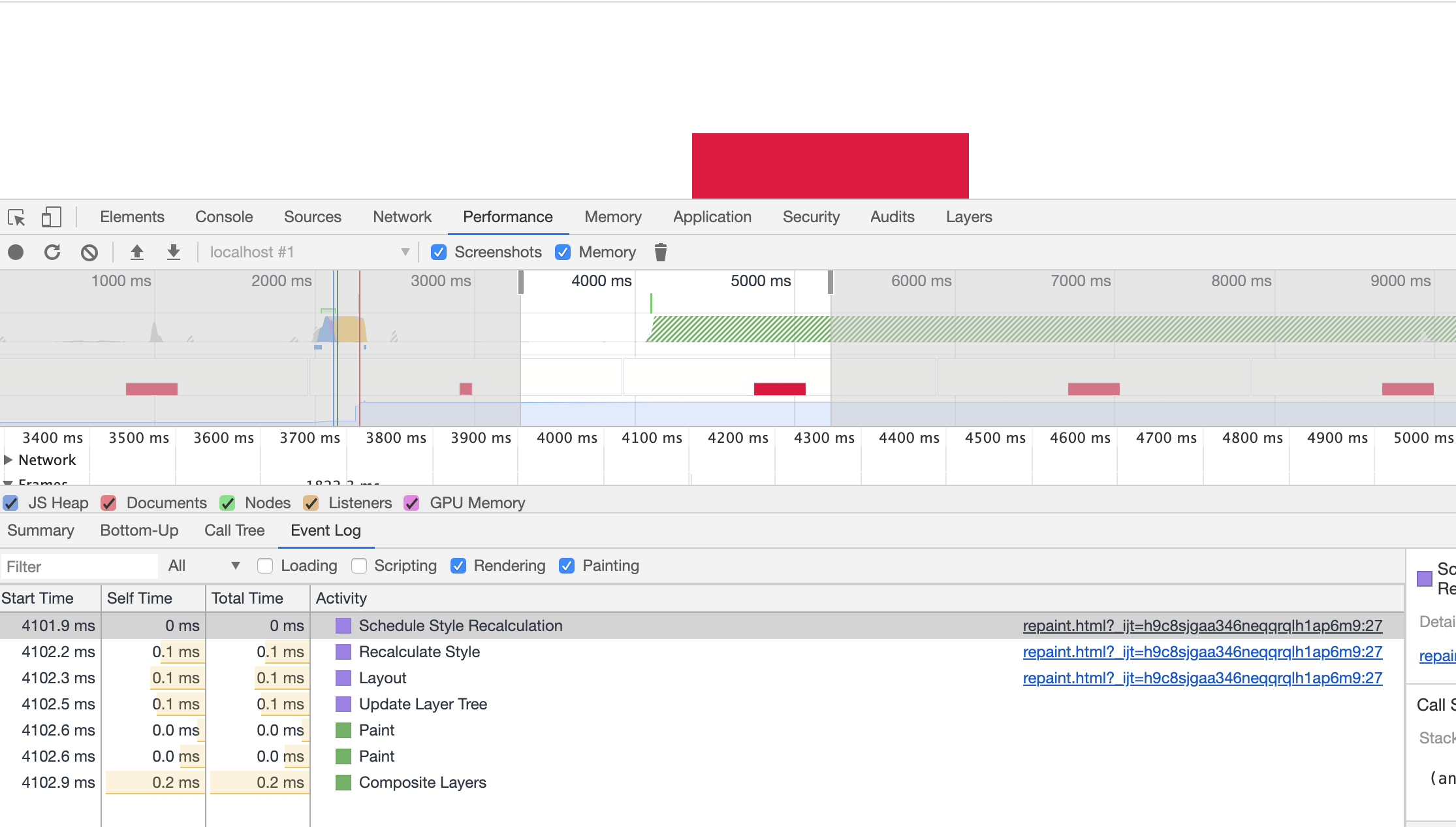
读取width渲染时:

但是并非读取offsetWidth就会触发回流,如果读之前没有写操作,如下:
const el = document.getElementById('demo');
// el.style.width = "200px";
var offsetWidth = dom.offsetWidth;
// var width = dom.style.width;
el.style.height = offsetWdth + "px";
// el.style.height = width + "px";
el.style.padding = "6px"
回流仍然只是一次,虽然清空队列了,但是队列里并没有内容可执行。

性能优化
网页性能优化管理 by 阮一峰
本来想重新总结一下,后来发现阮老师写的太好了,上面的文章有一点要注意的是谷歌浏览器TimeLine工具放在了Performance里面,如上面例子的截图。